4.2 Flash消息
本文共 1621 字,大约阅读时间需要 5 分钟。
———————————————————————前言———————————————————————————
本节介绍如何在我们的程序中使用警示框。
————————————————————————————————————————————————————
一. 修改视图函数
from flask import Flask, render_template, session, redirect, url_for, flash @app.route('/', methods=['GET', 'POST'])def index(): name = None form = FlaskForm() #get请求生成空表单, post请求生成含有提交数据的表单 if form.validate_on_submit(): #只有请求未post请求并且字段符合验证函数才为True old_name = session.get('name') #获取会话上次存的名字 if old_name is not None and old_name != form.name.data: #如果上次存的名字不为空并且和这次提交的名字不同 flash('Look like your name has changed!') #显示flash消息 session['name'] = form.name.data #把此次提交的名字存入会话 return redirect(url_for('index')) #重定向 return reder_template('index.html', name=session.get('name'), form=form) #返回模板 代码分析:
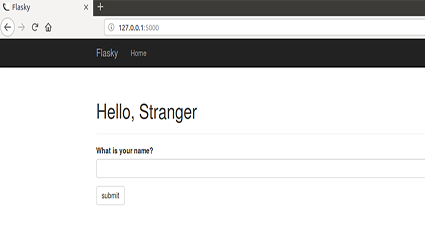
第一次访问根地址为GET请求, 所以不执行第一个if语句, 直接把None和空表单传入模板, 浏览器状态为图二;
在文本框输入Dave然后回车,执行第一个if语句, 因为名字没有改动, 此时我们应该跳过flash消息, 所以第二个语句第一个判定条件是old_name is not None, 因为之前session字典没有存名字, 所以old_name为None, 就跳过了flash语句, 直接保存session name, 然后重定向, 返回Dave和空表单, 得到图三;
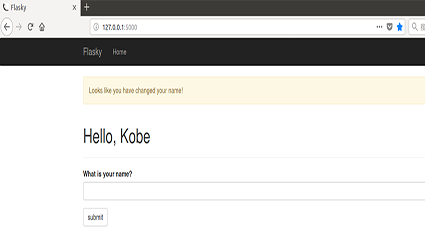
然后我们在文本框输入Kobe, 点击提交按钮, 此时我们名字有改动, 应该执行flash语句, 此时old_name不为空并且session字典存的Dave不等于此次表单提交的kobe, 所以显示flash消息, 并且把新提交的名字kobe存在session字典中并重定向, 返回kobe和空表单, 浏览器状态为图四。
二. 修改base.html模板
{% block content %} #修改页面内容 {% for message in get_flash_messages() %} #for逻辑结构, 当多次提交不同名字时, 所有字符串会作为get_flash_messages函数结果返回 #div和Button是可关闭警示框结构, message是flash显示的内容 { { message }} {% endfor %} {% block page_content %}{% endblock %} {% endblock %} 三. 效果演示

输入地址并回车:

文本框输入Dave并点击提交按钮:

文本框输入Kobe并点击提交按钮:

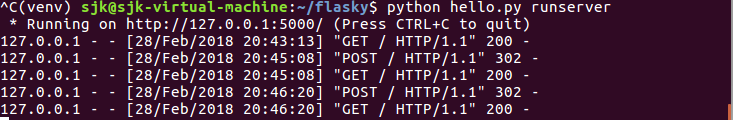
再回看终端我们发现, 浏览器总共有5次请求, 后四次请求是两次POST-GET重定向请求。
你可能感兴趣的文章
DirectX11 HLSL打包(packing)格式和“pad”变量的必要性
查看>>
DirectX11 光照演示示例Demo
查看>>
漫谈一下前端的可视化技术
查看>>
VUe+webpack构建单页router应用(一)
查看>>
Vue+webpack构建单页router应用(二)
查看>>
从头开始讲Node.js——异步与事件驱动
查看>>
Node.js-模块和包
查看>>
Node.js核心模块
查看>>
express的应用
查看>>
NodeJS开发指南——mongoDB、Session
查看>>
Express: Can’t set headers after they are sent.
查看>>
2017年,这一次我们不聊技术
查看>>
实现接口创建线程
查看>>
Java对象序列化与反序列化(1)
查看>>
HTML5的表单验证实例
查看>>
JavaScript入门笔记:全选功能的实现
查看>>
程序设计方法概述:从面相对象到面向功能到面向对象
查看>>
数据库事务
查看>>
JavaScript基础1:JavaScript 错误 - Throw、Try 和 Catch
查看>>
SQL基础总结——20150730
查看>>